マークアップ言語の活用と、EPUB電子書籍とウェブの日本語組版対応標準化について
第29回出版UD研究会
アンテナハウス
村上 真雄
@MurakamiShinyu
自己紹介
- 1990年ごろ、テキスト整形ツール「XTR」を開発しフリーソフトウェアとして公開。それ以降、組版・印刷とマークアップ言語(SGML、XML、HTML)、スタイルシート言語(XSL、CSS)に関心を持つ
- 1999年、当時フリーランスのプログラマとして関係のあったアンテナハウスに、XML組版ソフトの開発を提案、XSL Formatterとして製品化
- アンテナハウスFormatterは、多言語の大量のXMLデータからの自動組版などで威力を発揮して、けっこう世界で使われています
- W3C会員としてXSLとCSS3仕様に関わる
- 電子書籍フォーマットEPUB仕様の日本語組版対応仕様に関わる
- ウェブでも電子書籍でもまともな日本語組版を可能にしたい
マークアップとは何か?
- テキストに、見出し、箇条書き、強調など、いろいろな指定をする「タグ」を付けること
- タグ付きのテキストは、コンピュータにとっても人間にとってもアクセシブル
- マークアップ言語とはタグの付け方の仕様のこと
- HTML (HyperText Markup Language)は、主にウェブページを記述するのに使われるマークアップ言語
- XML (Extensible Markup Language)は、拡張性のあるマークアップ言語で、ほかの特定用途のマークアップ言語を定義する元になる
マークアップ言語と電子書籍
- 電子書籍フォーマットEPUBは、コンテンツの記述にXHTML (XML準拠のHTML)を使う
- EPUB以外の電子書籍フォーマット(AZW、T-Time、XMDF)もHTMLの拡張やXMLを使う
- XMLでコンテンツを作れば、いろいろな出力フォーマットへの変換が可能(ひとつのソースから紙の本にも、EPUBにもEPUB以外の電子書籍にも、Webにも展開できる)
マークアップ言語と組版、レイアウトの指定
- TeX (テフ)は組版のためのマークアップ言語のひとつ
- XMLを活用した組版:
- XSL (XML用スタイルシート言語)の利用
- Antenna House Formatter(XSL-FOとCSS対応組版エンジン)
- FOP(オープンソースのXSL-FO組版エンジン)
- Jepasspo/FANTaStIKK(フリーウェアのXMLコンテンツ作成・組版ソフト)
- InDesignのXML機能の活用
- XSL (XML用スタイルシート言語)の利用
- ウェブ用のスタイルシート言語CSS (Cascading Style Sheets)が、EPUBなど電子書籍でも重要に
- CSSでEPUB電子書籍のスタイルを指定できる
- CSS組版の可能性:CSS仕様とその実装が進化していけば、今の紙の出版物なみの組版品質がウェブや電子書籍の画面上で可能になるとともに、紙の出版物の組版にもCSSが活かされるように
EPUBとは
- IDPF (International Digital Publishing Forum) が策定する電子書籍フォーマット
- IDPFは世界の出版社やIT企業を中心に構成される標準化団体
- EPUBは、XHTML (またはDTBook)コンテンツ、CSSスタイルシート、それに目次データと書籍情報をまとめてパッケージ化したもの
- XHTML+CSSを使うのはWebと同じなので、Webブラウザエンジンを使ったビューアが可能(iPadのiBooksはWebKitを利用)
- EPUBの現バージョン2.0は、XHTML1.1とCSS2を使うことになっている。CSS2 (CSS Level 2)では、日本語組版が不十分で縦書きもないのが問題
- 次期バージョンEPUB3.0で縦書きなど日本語組版にも対応しようとしている
- EPUB3.0は、年末~来年1月ごろドラフト仕様完成公開、2011年5月に標準勧告の予定
EPUB日本語組版要求
- 2009年11月、JEPA(日本電子出版協会)EPUB研究会が発足。その後、JEPAはIDPFのメンバーに
- 技術主任:村田 真――W3C XML仕様策定に関わった標準化の第一人者、ISO/IEC SC34(文書の記述と処理の言語)標準化委員
- 2010年4月、EPUB 日本語組版要求仕様案を発表、IDPFの次期EPUB仕様策定の課題リストにも組み込まれる
- 縦書き関連、禁則処理、ルビ、圏点など
W3C日本語組版タスクフォース(JLTF: Japanese Layout Taskforce)
- JIS X4051「日本語文書の組版方法」は日本語組版を知らないと難解。もっと分かりやすく、世界に向けたものにしなくては
- W3Cメンバーであったジャストシステムやアンテナハウス、およびJAGAT(日本印刷技術協会)や日本国内の有志が、W3C の CSS、SVG、XSL-FOなどレイアウト関連規格に「日本語組版」を反映する活動をおこないたいとW3Cに提案
- 2007年、W3Cの正式な活動として「日本語組版タスクフォース(JLTF: Japanese Layout Taskforce)」が発足
- JIS X4051策定に関わった組版専門家が中心
- 2009年W3C技術ノート「日本語組版処理の要件」公開
- EPUB日本語組版要求は、その成果を利用
W3CとCSS仕様の標準化について
- W3C (World Wide Web Consortium)は、ウェブで利用される技術の標準化をすすめる団体で、世界の多くのIT企業などが参加している
- EPUBの仕様はXML、XHTML、CSSなど、W3Cの標準仕様を利用して作られている。W3Cの仕様の進化(HTML5、CSS3など)が、EPUBにも反映されていくことになる
- 現在のWebのレイアウト仕様の標準は、CSS2.1=CSS Level 2 Revision 1。1998年に勧告になったCSS2の改訂版であり現在勧告候補(ほぼ完成)の状態
W3CとCSS仕様の標準化:CSS2.1 そして CSS3
- CSS3 = CSS Level 3は機能ごとにモジュール化された仕様となっている。セレクタ仕様、段組仕様、背景とボーダー仕様などのレベル3は、ほぼ完成していて最新ブラウザで使えるが、日本語組版や縦書きに関係するテキスト系仕様は、遅れている
- CSS仕様の一覧と進行状況:W3C CSS Current Work
http://www.w3.org/Style/CSS/current-work
- CSS仕様の一覧と進行状況:W3C CSS Current Work
- W3CのCSS標準化プロセスは、かなり時間がかかる。1998年のCSS2のときは仕様が出来て勧告になるのが早かったが、仕様の不備が多くて正しい実装ができず、ブラウザ間で動作が違うなど問題が起きたことを反省して、標準化プロセスがより厳格になった
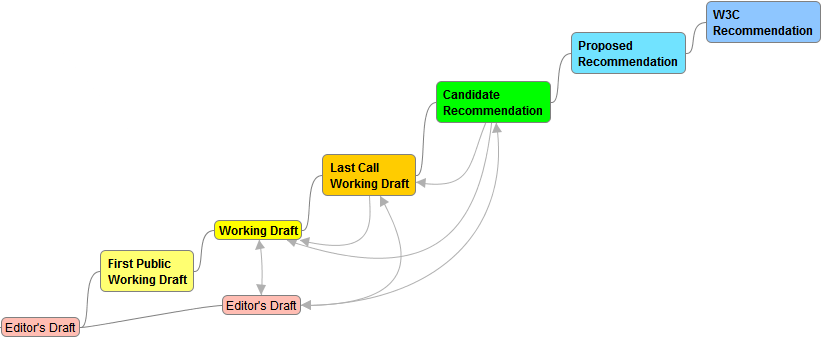
W3C仕様が出来るまで

Candidate Recommendation (CR、勧告候補)
- 実装の呼びかけ
- CRから次に進むための条件: 仕様の各機能について最低二つの独立した相互運用性のある実装が存在すること。各機能をテストするための CSS Test Suite が用意されなければならない
- CSS2勧告(1998)のときには、勧告候補という段階はなかった。
Proposed Recommendation (PR、勧告案)
- W3Cの諮問委員会でレビューされて認められれば次は勧告
CSS3 writing-mode 縦書き
- writing-modeプロパティによる縦書きは、マイクロソフトがIE5.5から実装済み
- writing-mode: tb-rl (文字進行はTop-to-Bottom、行進行はRight-to-Left)で縦書き指定
- writing-mode仕様について詳しくはCSS3 Text Layoutドラフトを参照
http://dev.w3.org/csswg/css3-text-layout/ - 次期EPUBにwriting-modeプロパティの採用を検討。しかし問題が
- まだ仕様が完成に遠い:現在Editor's Draft(ドラフトのドラフト)しかない
- 縦書きのときの方向指定問題
縦書きのときの方向指定問題
- 縦書きで margin-left は「左」、それとも「上」?
- CSS3 writing-modeドラフト仕様では margin-left は縦書きでも「左」。IE の縦書きもそうなっている
- 縦書きコンテンツでは字下げに margin-top を指定することになる
- しかし横書きにしか対応しないビューアでそれを見ると、レイアウトが崩れることに
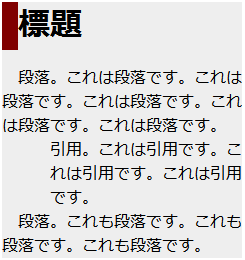
| 横書きのスタイル | 縦書きのスタイル |
|---|---|
 |
 |
h1 {
border-left: 12pt solid;
margin-bottom: 12pt;
}
blockquote {
margin-left: 3em;
}
|
h1 {
border-top: 12pt solid;
margin-left: 12pt;
}
blockquote {
margin-top: 3em;
}
|
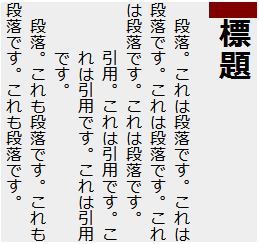
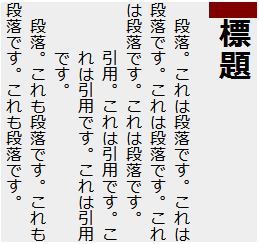
| 縦書きのスタイル | それを縦書き非対応ビューアで見ると |
|---|---|
 |
 |
h1 {
border-top: 12pt solid;
margin-left: 12pt;
}
blockquote {
margin-top: 3em;
}
|
縦書き用に作られたスタイルシートで、横書き表示されると悲惨なことに。 |
縦書き/横書き切り替え機能の要求
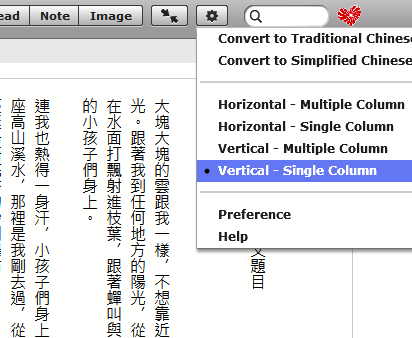
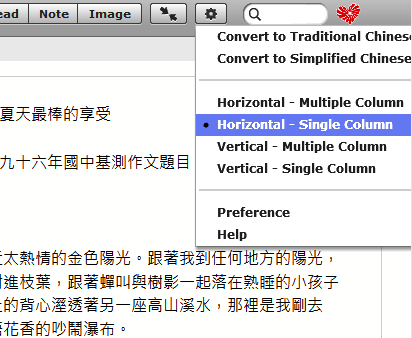
縦書き表示が可能な電子書籍ビューアには縦書き/横書き切り替えの機能があるのが普通。Lovely ReaderというEPUBビューアの例:
 |
 |
縦書き用の電子書籍でも横書きで表示できる必要がある。横書きのみをサポートするビューアが多いのだから
縦書きでの方向指定問題を解決するために
- 解決策が、いくつか提案されている
- 縦書き用と横書き用の両方のスタイルシートを用意、代替スタイルシートの機能で切り替え
- top、bottom、left、rightという物理的な方向の指定に代わってbefore、after、start、endという論理的な方向の指定を使う、論理プロパティを導入する案:字下げの指定はmargin-leftに代わってmargin-startということに
- 物理的な方向の指定の意味を縦書きのときには90度回転したものにする案:縦書きでmargin-leftは上を指すことに
[縦書き/横書き切り替えに対応するための案]
論理プロパティ:margin-before/after/start/end等
| 横書き | 縦書き |
|---|---|
|
↑before=top
←
start =left  → →end =right ↓after=bottom
|
↑start=top
←
after =left  → →before =right ↓end=bottom
|
h1 {
border-start: 12pt solid;
margin-after: 12pt;
}
blockquote {
margin-start: 3em;
}
|
同じ margin/border/padding プロパティを両方の組み方向で使うことができる。 |
論理プロパティ導入のメリット
- 同じ margin/border/padding プロパティを両方の組み方向で使うことができる。
- 縦書き用に作られたスタイルシートでも横書きでそれなりに表示できる。また逆も。
- 論理プロパティの考え方(before/after/start/endで方向を表す)はW3CのXSL-FO仕様でも採用されている。
デメリット
- プロパティが増えるのは実装に負担。margin/border/padding/width/heightなど方向が関係するプロパティの数が倍増することになる
- 物理的プロパティと論理プロパティの両方が使われたときに処理が複雑になる
[縦書き/横書き切り替えに対応するための案]
方向の定義を変える: 縦書きで 'left' が上を指すように
| 横書きスタイル | 縦書きスタイル |
|---|---|
|
↑top (before)
←
left (start)  → →right (end) ↓bottom (after)
|
↑left (start)
←
bottom (after)  → →top (before) ↓right (end)
|
h1 {
border-left: 12pt solid;
margin-bottom: 12pt;
}
blockquote {
margin-left: 3em;
}
|
同じプロパティを両方の組み方向で使える。縦書きではスタイルが90度回転。 |
方向の定義を変える(スタイル90度回転)のメリット
- 同じ margin/border/padding プロパティを両方の組み方向で使うことができる。
- 縦書き用に作られたスタイルシートでも横書きでそれなりに表示できる。また逆も。
- この変更を採用すると、縦書きモードは2D座標変換と似たようなものになる。CSS3の 2D Transforms はすでに最新ブラウザで実装されているので、縦書きの実装は簡単になる。
- すでにこの方法を使っての縦書き実装がいくつか存在する。(縦書きブラウザ、EPUBビューア)
デメリット
- 縦書きで 'left' が上、'top' が右を意味するというのでは混乱しないか
- W3C CSSWG のこれまでの決定(top は絶対的に上)や MS IE の writing-mode の実装と合わない
「EPUB仕様の日本語組版拡張を目指して」
- 2010年6月1日、JEPA EPUB研究会(村上・村田)ドラフトVer0.8公開
- 標準化戦略
- 縦書きと横書き:CSS3 writing-mode プロパティによる
- 縦書きと横書きに共通のスタイル指定:論理プロパティの採用を提案
- ルビ:HTML5 ruby (or XHTML simple ruby)
- 圏点:CSS3 text-emphasisプロパティ
- メタデータにおける読み
- 組版処理の推奨事項
- しかし、次期EPUB仕様に仕様が未完成のCSS3プロパティを入れるのは難しい(特に論理プロパティは無理)→ほかの方法を考える
EPUB EGLS (Enhanced Global Language Support)
- IDPF EPUB改定作業グループ内のサブグループで、EPUBを世界中の言語(とくにCJK=中国語、日本語、韓国語)に対応させようとしている
- 村田真がコーディネーター
- 第1回ミーティング8月3~4日に札幌で開催。日本、台湾、韓国、米国から参加。(村上も参加)
- 第2回ミーティングは台湾で10月5~6日に予定。中国からも参加予定
- EGLSなど、EPUB改定作業の動向を知るにはEPUB Revision サイト:http://code.google.com/p/epub-revision/
EGLS札幌ミーティングでの議論
- 次期EPUB仕様への要求リストを確認
- ページ進行方向と書字方向:日本の漫画の海外版など、書字方向は左から右だけどページは右から左というものがある
- 混在テキスト=縦書きでの欧文や数字の扱い:横転、一字ずつ直立、縦中横
- 行分割=禁則処理
- ルビと圏点
- EPUBに関係するW3C CSS仕様の標準化について/CSS3縦書きの問題点と解決案/CSS3仕様をどう採用するか
プレゼン(村上):http://nadita.com/murakami/epub-css/ - Unicode6.0とIVS (異体字セレクタ)の利用
- ユーザー定義文字とSVGフォント
EPUBとCSSの縦書き等はどうなるか
- EPUBでの縦書きの指定は、CSS3 writing-modeプロパティを直接は使わず、EPUBのメタデータなどを記述するOPFで指定する案が有力
- 仕様が未完成のCSS3プロパティを使う代わりに、EPUB専用のXHTMLのclass名を定義する案も
- 将来CSS3縦書き仕様などが完成したときに、動作がEPUB仕様とCSS仕様で互換性があるようにしたい。そのためにIDPFとW3Cとが協力
- W3CでCSS3縦書き仕様などの中心的なエディターのElika Etemad氏が来日し、仕様作りの共同作業とEGLS台湾ミーティングに参加予定
- 縦書き以外のCSS3テキスト仕様についても:圏点(CSS3 text-emphasisプロパティ)など
- EGLS台湾ミーティング(10月5~6日)の成果に期待を